List of simple projects to build to learn and be good at HTML and CSS
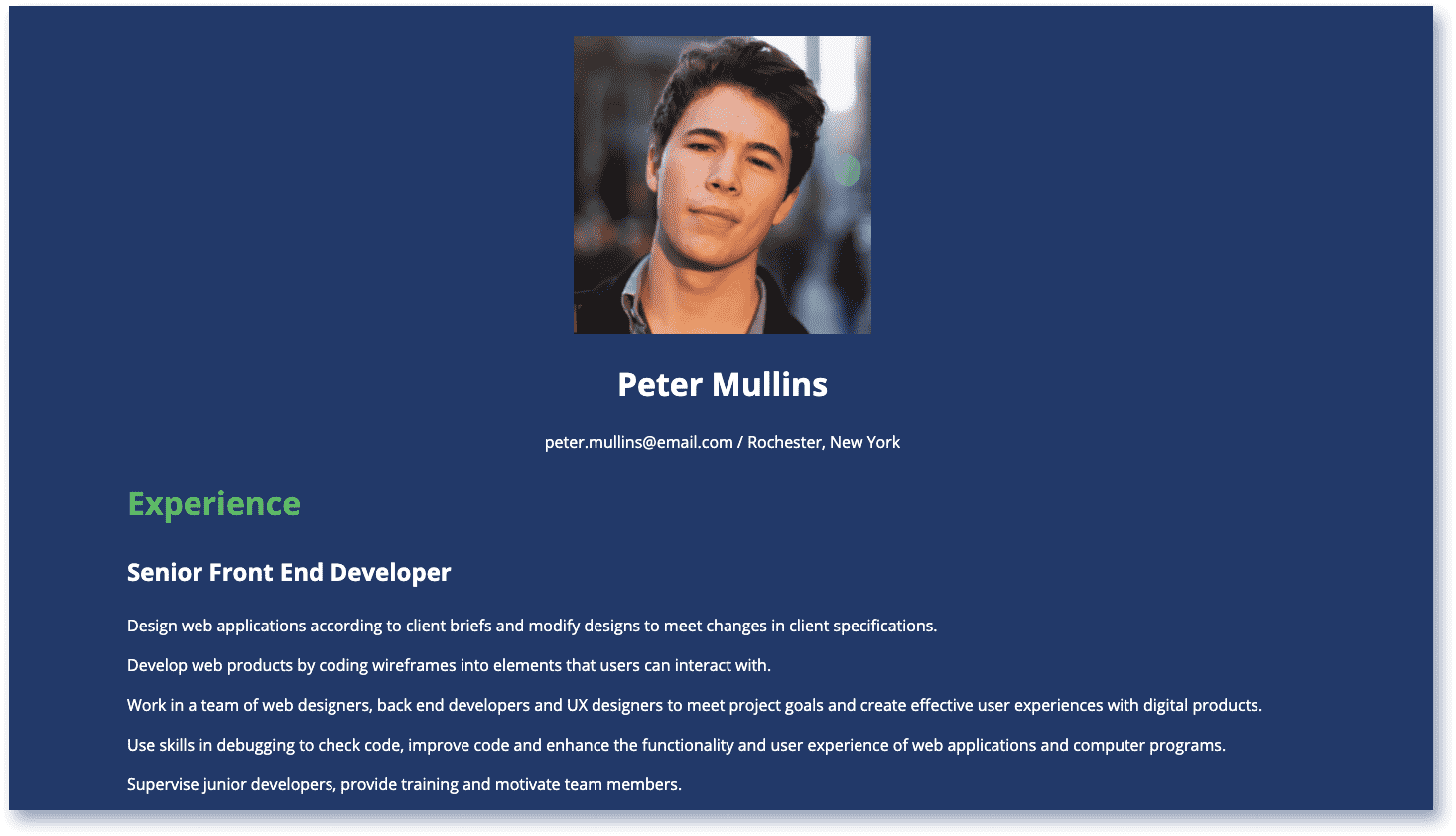
1. Web Resume

Web resume is the simplest project that you can start with as a beginner. It requires only the basic knowledge of HTML and CSS. Building a Web Resume will help you practice the following concepts-
- Basic knowledge of HTML & CSS
- How to use elements, tags, and attributes to display contents.
- How we can style an element using selectors, properties, and values.
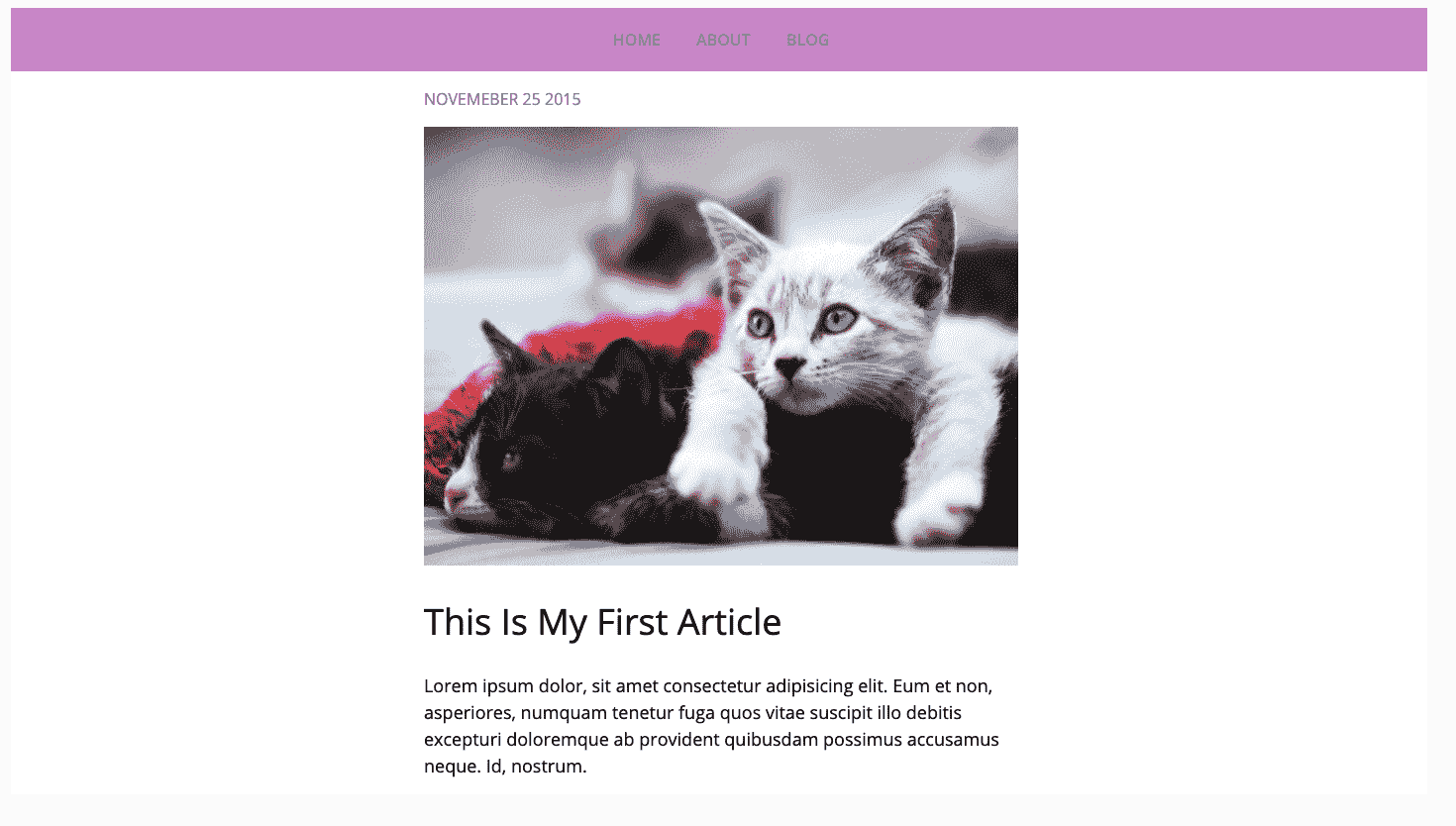
2. Blog Website

After learning the basic concepts of HTML & CSS, time to dig a little deeper into HTML & CSS. Create a blog page and try to make use of all the semantic tags in HTML. Building a Blog Page will help you practice the following concepts-
- Difference between semantic and non-semantic tags.
- Use of semantic tags like header, nav, aside, section, article, footer, etc.
- Use of non-semantic tags like div, span, etc.
- Types of selectors
- Combining two or more selectors
- Common CSS property values
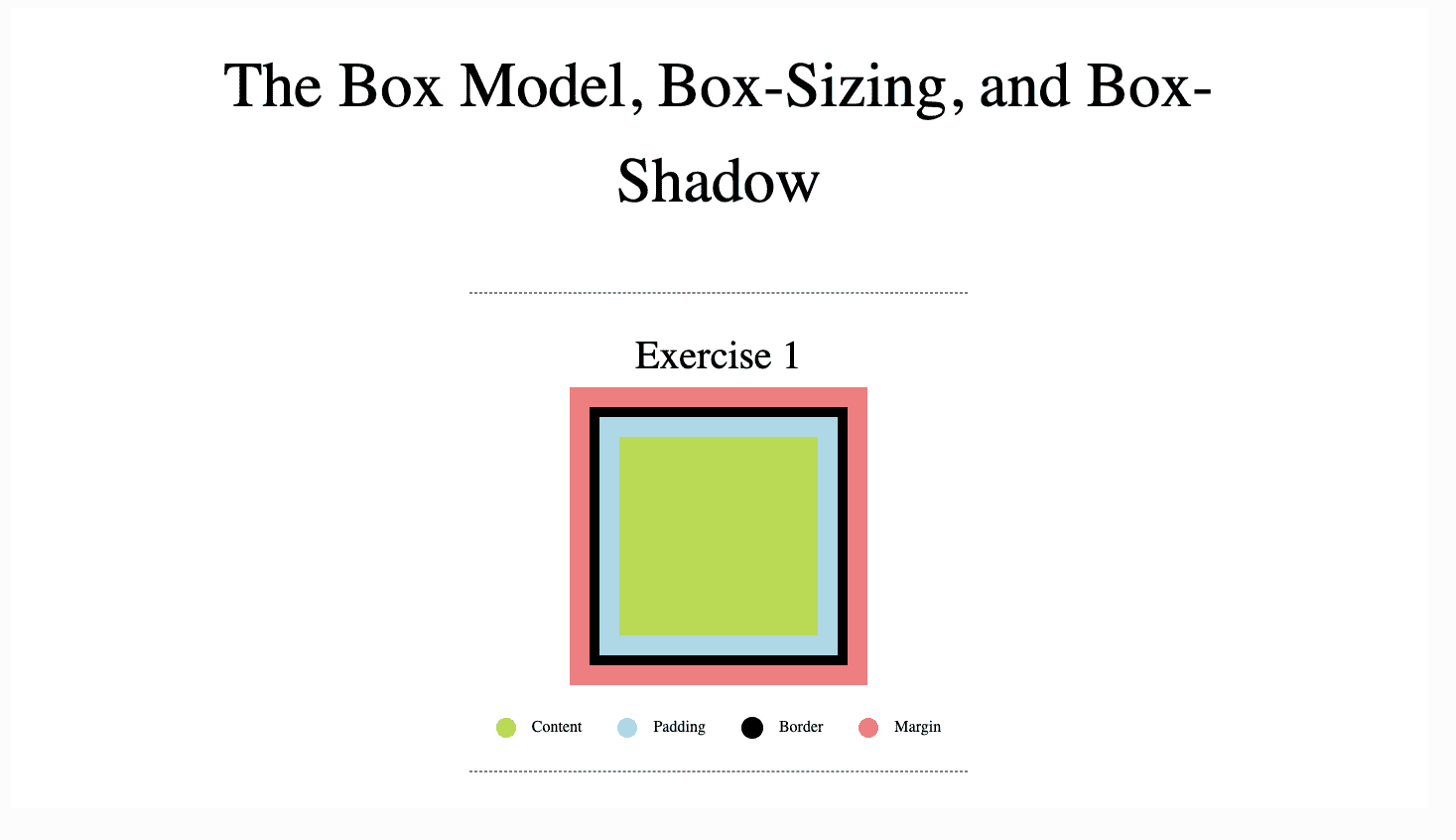
3. Box Model Page

Box-model is one of the most important topics of HTML & CSS. How elements are displayed on a page and how they are sized depends upon the box model. Building a Box Model page will help you practice the following concepts-
- What are the box model and the properties that decide the box model of an element (width, height, padding, border, and margin)
- Different display properties (block, inline, and inline-block)
- Aligning the elements using inline-block
- How to change the box model of an element (box-sizing property)
- How to apply outline and box-shadow.
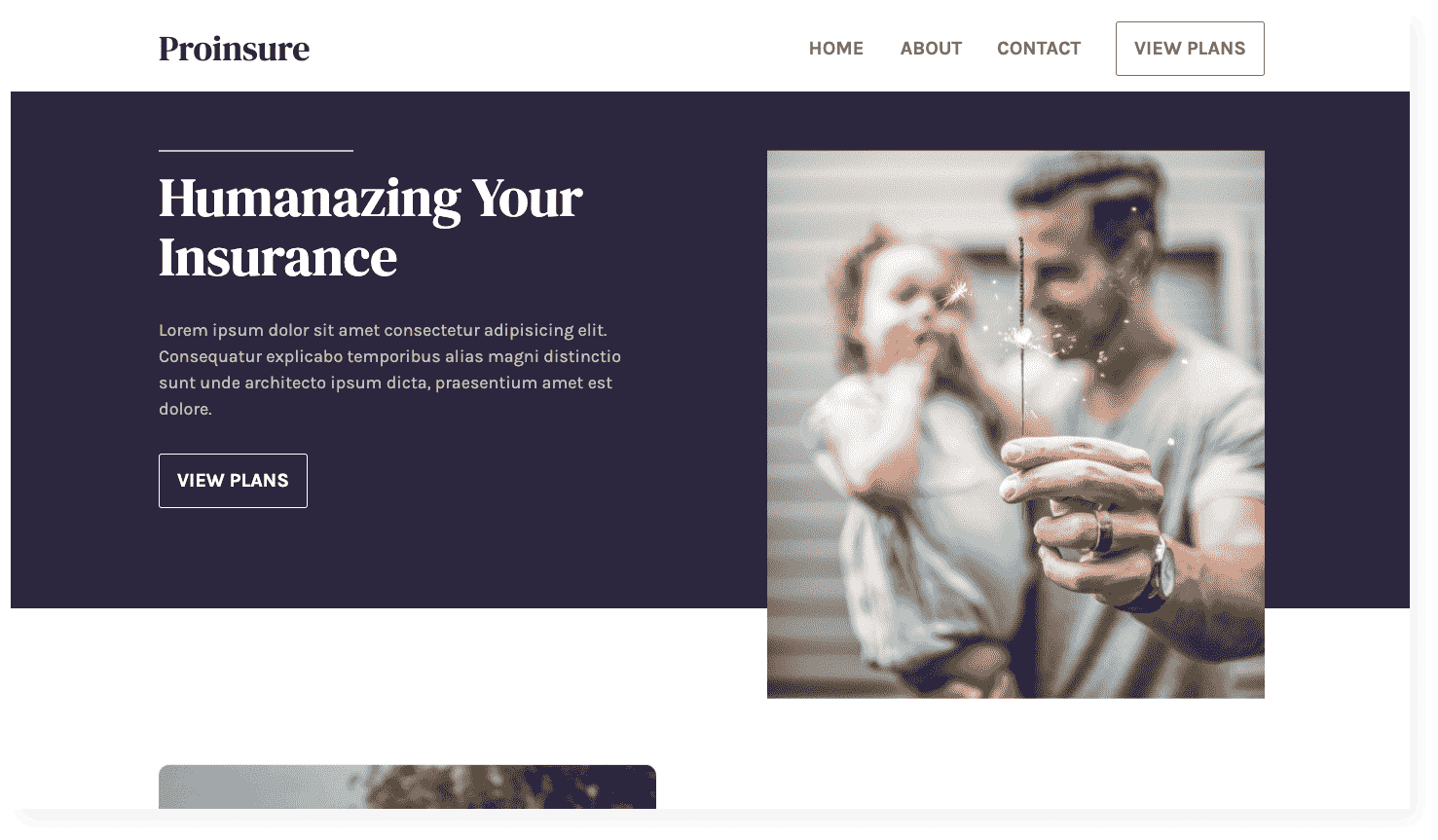
4. Insurance Landing Page

After understanding all the basic concepts of HTML & CSS, start discovering some of the intermediate concepts like flexbox, position property, typography, etc. Try creating this Insurance Landing Page using flexbox and it will help you practice the following concepts-
- How flexbox is used to create multi-column layouts.
- Use of flex-container and flex-item properties.
- Aligning elements flexibly using flex.
- Use of position property (static, relative, absolute, fixed)
- Different typography rules can make your page stand out more.
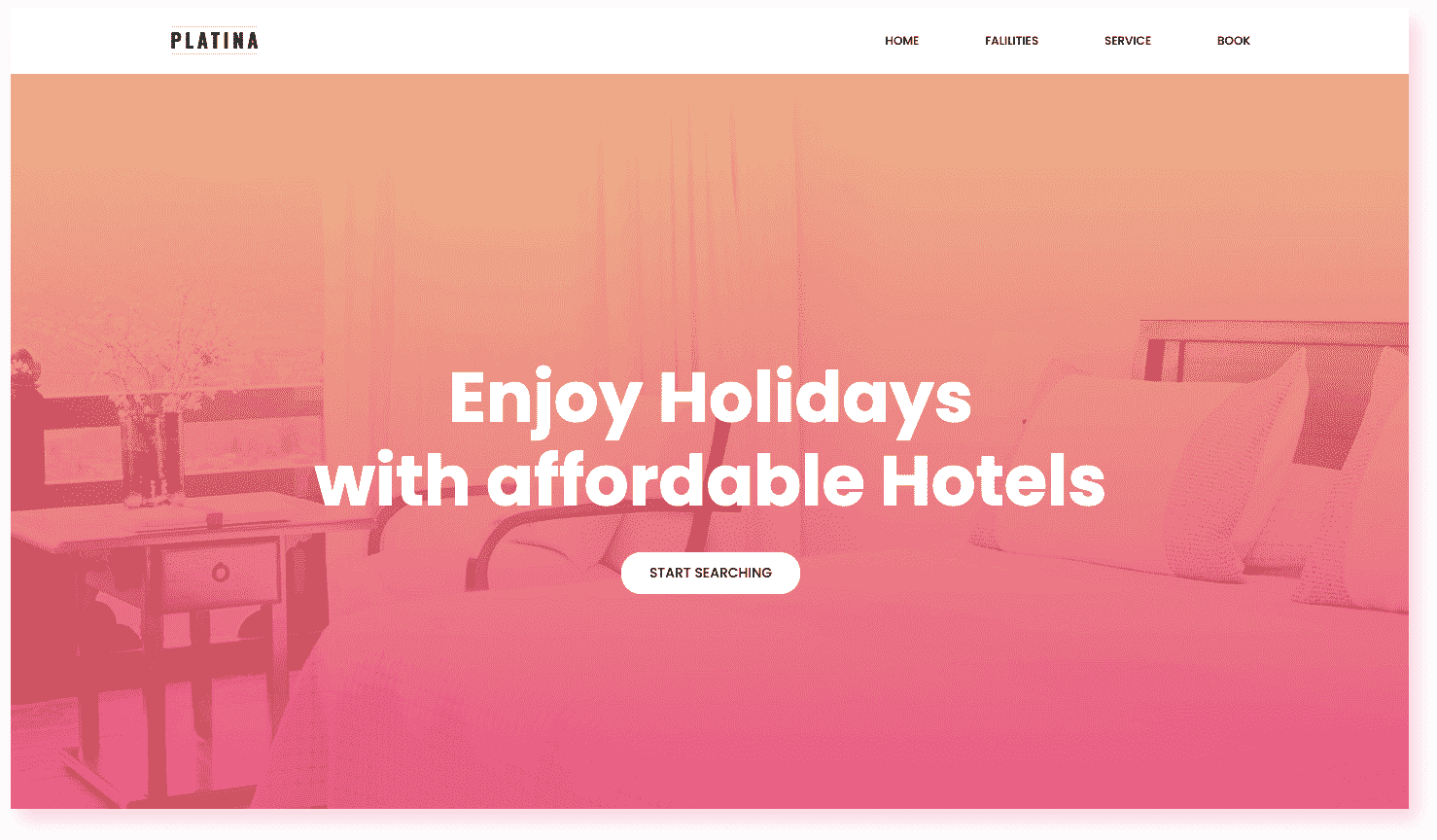
5. Gradient Website with Parallax

Backgrounds and gradients have a significant impact on the design of a website. Creating the Platina layout will help you practice following concepts of background and gradients-
- How to apply background color and background image.
- Applying gradients (linear-gradient, and radial-gradient)
- How to create parallax effect using the background-attachment property.
6. A Signup Form

The form is an essential part of websites as it allows to collect user's information and process further. Create a Signup Form to practice the following concepts-
- How to mark up forms inside the HTML document.
- Which elements to use to capture different data.
- How to style forms with CSS.
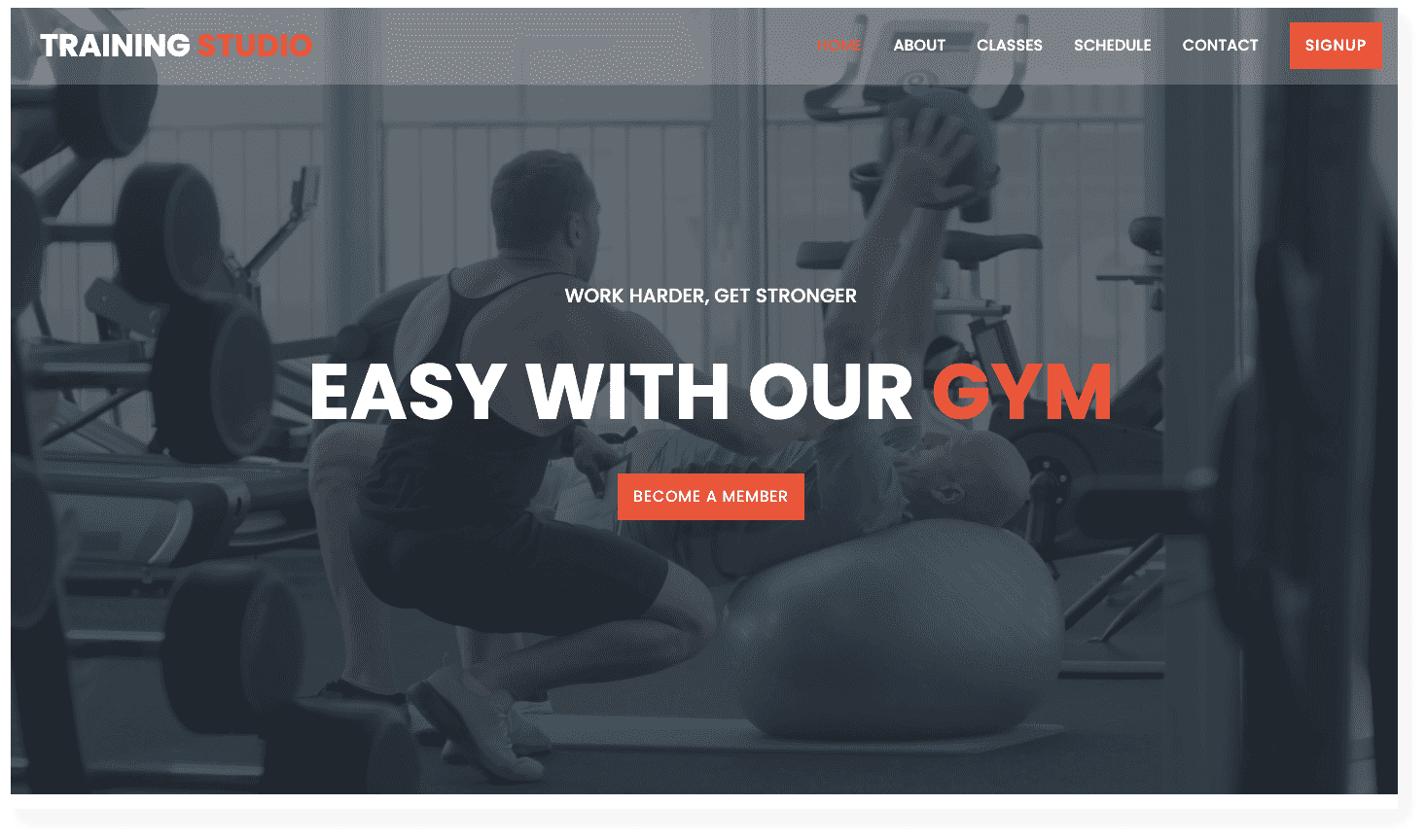
7. Training Studio Landing Page

Internet is full of interesting and informative content, which you usually find as text. Besides text, HTML also provides a way to embed media like images, video, audio, as well as to embed content from another web page as an inline frame. The landing page of Training Studio will help you practice the following concepts-
- How to embed image, audio, and video on a page.
- How to apply video in the background.
- How to embed maps.
- Create tables and show the data in tabular form.
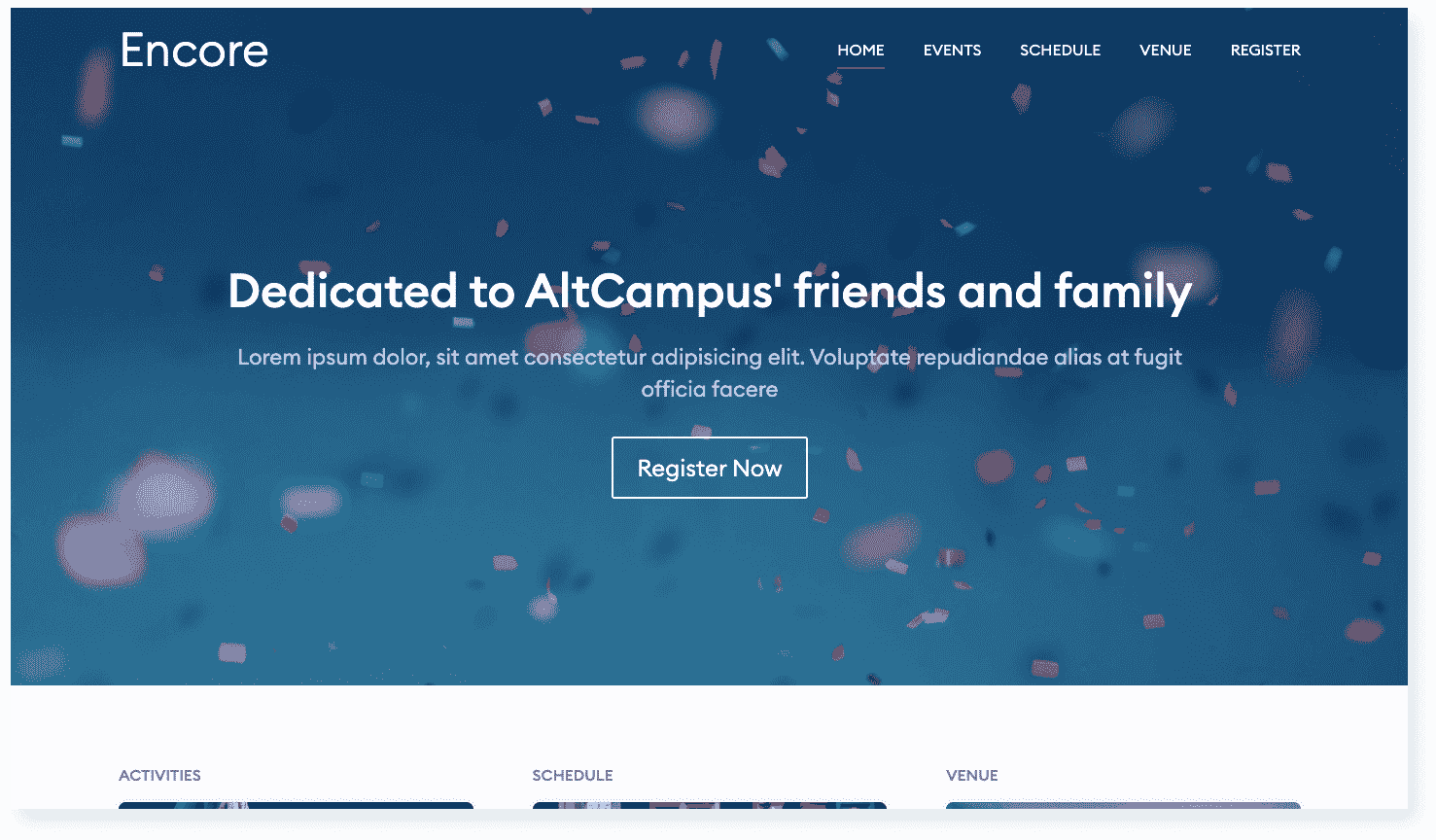
8. A Responsive Event Website

These days it is important to make a website responsive too, that can be accessible on every device and every screen size, no matter how large or small, mobile or desktop.
Designing this Responsive Event Website will help you practice following Responsive Web Design Concepts-
- How to create flexible layouts
- How to define media queries
- Use of different responsive lengths
- How to make embedded media responsive
- Understand the role of the viewport meta tag.
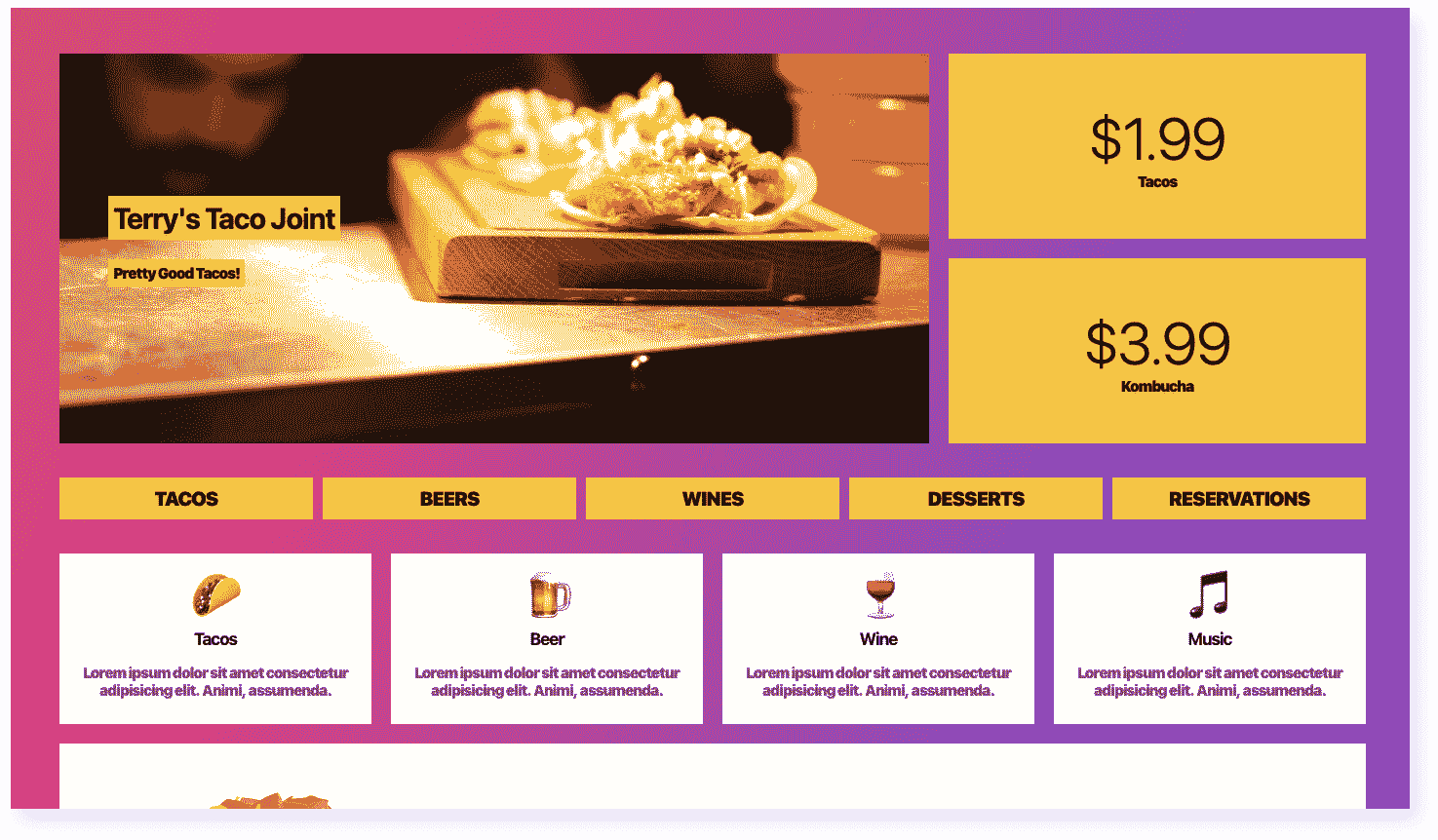
9. Responsive Restaurant Website

CSS Grid is a newly introduced rule inside CSS3, which will make your task much much easier. Building this Responsive Restaurant Website using CSS will help you practice concepts-
- Diffrent CSS Grid properties
- How to create columns and rows both at the same time.
- How to place, size, align and architect designs using CSS Grid
- How to use Auto-Fit, Auto-Fill, and min-max () functions to make layout responsive
- Understand the CSS Grid vs Flexbox
10. Animated 2D Cube and 3D cube

Animation is one of the most exciting things that CSS3 has brought, which provides a way to apply interaction on a web page without the use of JavaScript or Flash. Besides the animation, you can also create 3D effects using the transform property. Creating this 2D and 3D cube will help you practice the following concepts of animation and transformation-
- How to apply transitions and animations.
- Different transition properties including transition-property, transition-duration, transition-timing-function, and transition-delay.
- How to transform elements on a two-dimensional plane
- How to transform elements on a three-dimensional plane
- Combining transform properties
- How to set the perspective of an element
11. Build Personal Portfolio
All these projects are to practice all concepts of HTML & CSS. Now before you start working on real-world projects, build a portfolio for yourself. Portfolios are the modern developers' resumes and every developer needs them to showcase their skills to employers.
Google about portfolio websites, take some inspiration from others, and build your own.
If you are more curious, want to learn the concepts, and build all these projects steps by step, do checkout AltCampus and kickstart your web developer journey for Free 🚀